이 포스팅은 워드프레스 블로그에 애드센스 광고를 추가하는 기본적인 방법을 다룹니다. 플러그인을 통해 손쉽게 애드센스 광고 코드를 삽입하고, 광고 유형에 따라 자동 광고를 설정하거나 해제할 수 있습니다.
들어가는 말
워드프레스는 애드센스를 활용한 수익형 블로그를 만들고자 하는 사용자들에게 매우 인기가 높은 플랫폼이다. 특히, 웹사이트 구성과 디자인의 자유도가 높고, 플러그인을 통한 다양한 기능을 제공하기 때문에 사용자 맞춤형으로 커스터마이즈 된 웹사이트를 쉽게 만들 수 있다. 그러나 이러한 높은 자유도는 일부 사용자들에게는 설정의 복잡함이나 부담감으로 다가올 수 있다.
이는 애드센스 세팅을 할 때에도 적용된다. 애드센스 승인을 받은 후, 애드센스 웹사이트에서 자동광고를 설정하면 애드센스가 웹사이트에 광고가 들어갈 최적의 위치를 자동으로 찾아 광고를 배치해 준다. 하지만 자동광고가 항상 원하는 디자인과 사용자 경험을 보장하지는 않기 때문에, 보다 세밀하게 광고를 배치하기 위하여 자동광고와 수동광고를 병행하는 방법을 고려하게 될 때가 있다.
그런데 수동으로 애드센스 광고를 배치할 때에도 이를 보기 좋게 배치하는 것은 생각만큼 쉽지 않다. 예를 들어, 모바일에서 출력되는 반응형 광고의 크기를 줄이고 싶다거나, 앵커 광고 위치를 상단에서 하단으로 옮기고 싶을 때, 이러한 소소한 문제들을 어떻게 해결해야 할 지 난감할 때가 있다. 그래서 이 블로그를 통해 워드프레스 블로그에 애드센스 광고를 세팅하면서 고민했던 부분에 대한 몇 가지 팁을 공유하고자 한다.
이 글은 분량 때문에 여러 부분으로 나누었다. 첫 번째 포스팅에서는 이후 포스팅에 대한 기초 작업으로 애드센스 자동 광고 코드를 추가하는 방법과 자동 광고 설정에 대해 다룰 것이며, 이어지는 포스팅들에서는 애드센스 광고를 보기 좋게 세팅할 수 있는 여러 가지 팁에 대해 다룰 것이다.
플러그인을 사용한 애드센스 자동광고 추가 방법
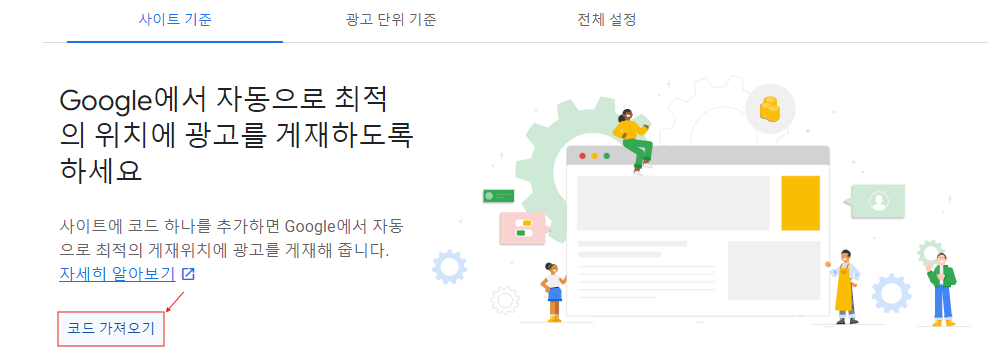
워드프레스 블로그에 애드센스 광고가 승인되고 나면 가장 먼저 해야 하는 것이 애드센스 자동광고 코드를 <head>와 </head> 사이에 추가하는 것이다. 애드센스에 로그인한 후 광고 탭에 들어가면 보이는 자동 광고 코드를 복사해 자신의 워드프레스에 추가하면 된다.

자동광고 코드를 추가하기 위해서는 직접 html을 편집하는 방법도 있지만, 개인적으로는 플러그인을 사용할 것을 추천한다. 애드센스 코드 이외에도 구글 애널리틱스, 각종 웹마스터 도구 등에 블로그를 등록할 때 추가해야 할 코드들이 많은데, 플러그인을 사용하면 향후 웹사이트 테마나 디자인을 바꿀 때에도 해당 코드가 사라질 걱정을 하지 않아도 된다.
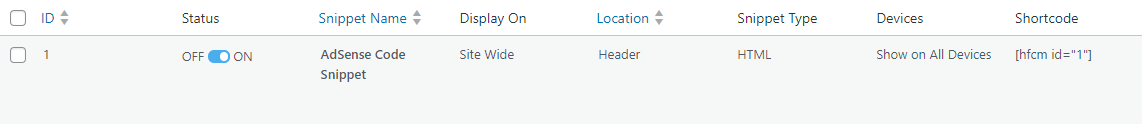
개인적으로는 HFCM(Header Footer Code Manager)이라는 플러그인을 사용하고 있다. 코드를 추가하고 관리하는 데는 부족함이 없으면서도 직관적이고 깔끔하기 때문에 다른 플러그인을 사용할 필요성을 못 느끼고 있다. HFCM 플러그인을 설치한 후, Add New Snippet 버튼을 클릭하여 코드를 추가하고 몇 가지 정보를 설정하면 다음과 같이 코드가 추가된다. 이렇게 하면 html 코드를 직접 편집할 필요 없이 애드센스 광고 코드를 모든 페이지에 추가할 수 있다.

자동광고 설정 방법
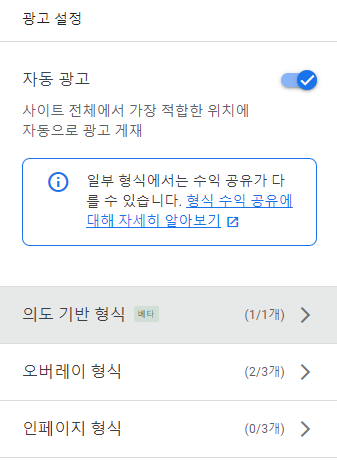
애드센스 자동 광고 코드를 설정해 주었다면, 이제 자동 광고 옵션을 선택해 주어야 한다. 광고 탭에서, 위에서 추가한 애드센스 코드 아래에 애드센스가 승인된 웹사이트 목록이 나오는데, 자동 광고를 설정하고자 하는 블로그에 대해 맨 우측 연필 모양 수정 버튼을 누르면 자동 광고 설정을 할 수 있는 화면이 나온다. 화면 우측에 보이는 아래와 같은 박스에서 자동 광고 설정을 해주면 된다.

위의 그림에서 볼 수 있듯이, 사이트의 자동 광고 옵션은 켜 두었다. 의도 기반 형식은 선택하였고, 오버레이 형식 중에는 전면광고와 앵커 광고만을 선택하고 사이드레일 광고는 해제하였다. 개인적으로 인페이지 광고는 수동으로 직접 설정하는 것을 좋아하기 때문에 인페이지 광고는 모두 해제하였다. 이렇게 하면 전면 광고와 앵커 광고가 전체 웹사이트에 적용되며, 인페이지 광고는 자동으로 뜨지 않는다.
물론 인페이지 광고 또한 자동광고로 설정해도 무방하다. 그러나 웹사이트의 디자인과 사용자 경험에 민감한 블로그 운영자라면 자동광고가 뜨는 위치와 크기 등이 마음에 안들어서 직접 광고 위치와 크기를 조정하고 싶을 수 있다. 이런 경우, 수동으로 광고를 삽입하여 원하는 위치와 크기를 지정할 수 있다.
맺는말
이와 같이 본 포스팅에서는 워드프레스에 애드센스 광고를 추가하는 기본적인 방법에 대해 살펴보았다. 위와 같은 설정을 통해 사이트 전체에서 앵커 광고와 전면 광고가 자동으로 송출되도록 하였으며, 포스트와 페이지에 넣는 인페이지 광고는 수동으로 넣을 수 있도록 하였다.
이어지는 포스팅들에서는 이와 같은 자동 광고와 수동 광고를 보기 좋게 넣을 수 있는 팁에 관해 다루고 있다. 두 번째 글에서는 주로 상단에 표시되는 앵커 광고를 화면 하단에 표시되도록 하는 방법을, 세 번째 글에서는 반응형 광고의 크기를 화면 크기에 따라 지정할 수 있도록 하는 방법을 다루고 있다.
↓ 워드프레스 블로그에서 애드센스 앵커 광고 하단에 배치하는 방법 보러 가기
워드프레스 블로그에 애드센스 자동·수동 광고 보기 좋게 세팅하는 방법 (2) 앵커 광고 하단 배
이 포스팅에서는 워드프레스 블로그에 애드센스 앵커 광고를 상단이 아닌 하단에 배치해 콘텐츠 가독성과 사용자 경험을 개선하는 방법을 다룹니다. 들어가는 말앞선 포스팅에서
inapecanshell.tistory.com
↓ 워드프레스 블로그에서 애드센스 반응형 광고 화면 크기에 따라 크기 지정하는 방법 보러 가기
워드프레스 블로그에 애드센스 자동·수동 광고 보기 좋게 세팅하는 방법 (3) 모바일에서 반응형
이 포스팅에서는 워드프레스 블로그에 애드센스 광고를 설치할 때, 모바일과 데스크탑 환경에서 광고 크기를 조정하는 방법을 설명합니다. 반응형 광고 단위 생성 및 화면 크기에 따른 광고 크
inapecanshell.tistory.com
'IT∙인터넷 > 애드센스' 카테고리의 다른 글
| 워드프레스 블로그에 애드센스 자동·수동 광고 보기 좋게 세팅하는 방법 (3) 모바일에서 반응형 광고의 크기 지정 (22) | 2024.08.23 |
|---|---|
| 워드프레스 블로그에 애드센스 자동·수동 광고 보기 좋게 세팅하는 방법 (2) 앵커 광고 하단 배치 (6) | 2024.08.23 |
| 애드센스(AdSense) 승인 후기 (0) | 2023.04.12 |


댓글