워드프레스 블로그에 애드센스 자동·수동 광고 보기 좋게 세팅하는 방법 (3) 모바일에서 반응형 광고의 크기 지정
이 포스팅에서는 워드프레스 블로그에 애드센스 광고를 설치할 때, 모바일과 데스크톱 환경에서 광고 크기를 조정하는 방법을 설명합니다. 반응형 광고 단위 생성 및 화면 크기에 따른 광고 크기 조정법과 함께 애드센스 정책 준수 방법도 다룹니다.
들어가는 말
본 블로그에서는 워드프레스 블로그에 애드센스 광고를 보기 좋게 배치하는 방법에 대해 다루고 있다. 첫 번째 포스팅에서는 워드프레스 블로그에 애드센스 광고를 추가하는 기본적인 방법에 관해 다루었으며, 두 번째 포스팅에서는 앵커 광고를 화면 상단이 아닌 하단에 출력되도록 하는 방법에 대해 다루었다. 이번 포스팅에서는 반응형 광고가 화면의 크기에 따라 지정된 크기로 출력되게 하는 방법에 대해 다룰 것이다.
↓ 워드프레스 블로그에 애드센스 광고를 추가하는 방법 보러 가기
워드프레스 블로그에 애드센스 자동·수동 광고 보기 좋게 세팅하는 방법 (1) 애드센스 코드 추가
이 포스팅은 워드프레스 블로그에 애드센스 광고를 추가하는 기본적인 방법을 다룹니다. 플러그인을 통해 손쉽게 애드센스 광고 코드를 삽입하고, 광고 유형에 따라 자동 광고를 설정하거나 해
inapecanshell.tistory.com
↓ 워드프레스 블로그에서 애드센스 앵커 광고 하단에 출력하는 법 보러 가기
워드프레스 블로그에 애드센스 자동·수동 광고 보기 좋게 세팅하는 방법 (2) 앵커 광고 하단 배
이 포스팅에서는 워드프레스 블로그에 애드센스 앵커 광고를 상단이 아닌 하단에 배치해 콘텐츠 가독성과 사용자 경험을 개선하는 방법을 다룹니다. 들어가는 말앞선 포스팅에서
inapecanshell.tistory.com
애드센스 반응형 광고의 크기를 화면 크기별로 지정하기
워드프레스 블로그에 애드센스 광고를 설치하면서 신경이 쓰일 수 있는 또 한가지는 반응형 광고의 크기가 모바일 환경에서 자동으로 조정될 때, 원하지 않는 크기로 조절될 수 있다는 것이다. 예를 들어, 데스크탑에서는 가로로 긴 배너 광고가 출력된다고 하더라도 모바일에서는 정사각형에 가까운 광고가 출력되어 콘텐츠와 잘 어울리지 않을 수 있다. 이러한 문제점을 해결하기 위해, 반응형 광고라도 화면의 크기에 따라 지정된 크기의 광고가 출력되도록 지정할 수 있다.
애드센스 고객센터에서는 화면 크기에 따라 반응형 광고의 크기를 조정하는 방법에 대해서 안내하고 있으나, 그 내용은 조금 초보자가 따라 하기 어렵기 때문에 이 포스팅을 통해 그 방법을 알기 쉽게 설명해 보고자 한다.
반응형 광고 단위 생성하기
애드센스 디스플레이 광고 단위 만들기
먼저 애드센스 웹사이트에서 반응형 광고단위를 생성한다. 애드센스 웹사이트의 광고 탭에서 광고 단위 기준 하위 탭을 선택하고, 디스플레이 광고를 클릭하여 광고 단위를 생성할 수 있다.

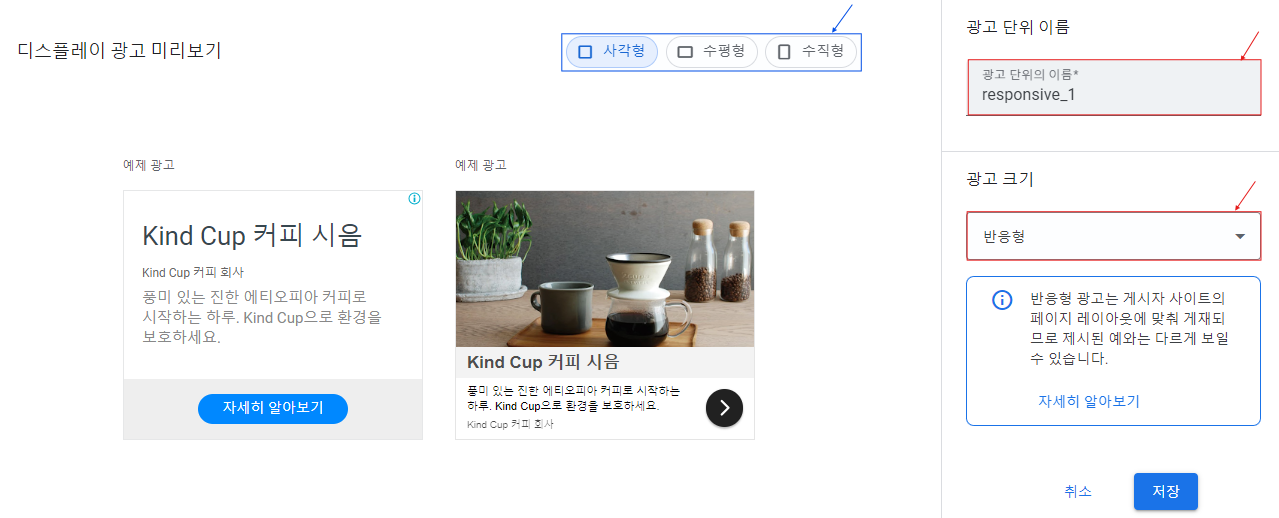
애드센스 디스플레이 광고 단위 설정하기
다음 화면에서는 광고 단위의 이름을 입력하고, 반응형과 고정형 중 하나를 선택하게 되어 있다. 원하는 광고 단위의 이름을 입력하고, 반응형 광고를 선택해 주면 된다. 파란색 사각형 안의 버튼들은 미리 보기를 위한 것으로, 생성되는 디스플레이 광고 단위 코드에 영향을 미치지 않는다.

애드센스 디스플레이 광고 단위 코드
저장을 누르고 다음 페이지로 넘어가면, 다음과 같은 광고 단위 코드가 생성된 것을 볼 수 있다. 아래 그림에서 사용자 고유의 게시자 ID와 광고 단위 고유의 식별 ID는 마스킹 처리하였다. 파란색으로 표시된 상자 안의 내용은 앞서 설정한 광고 단위의 이름이. 나머지 부분들은 모두 동일하다.

이렇게 생성된 반응형 광고단위의 경우, 페이지 레이아웃이나 사용자가 사용하는 기기 등에 따라 자동으로 크기를 조정한다. 위의 코드에서 data-full-width-responsive="true"라고 되어 있는 속성은 광고가 화면의 가로 너비에 맞추어 자동으로 확장되며, 가로 전체를 차지하는 광고 형식이 적용될 수 있다는 것을 의미한다.
반응형 광고 단위 코드 수정하기
화면 크기에 따라 다른 광고 크기가 적용되도록 하려면 각자 위에서 복사한 코드를 다음과 같이 수정해 주면 된다.
<style>
.responsive_1 { width: 320px; height: 100px; }
@media(min-width: 500px) { .responsive_1 { width: 468px; height: 60px; } }
@media(min-width: 800px) { .responsive_1 { width: 728px; height: 90px; } }
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>
<!-- responsive_1 -->
<ins class="adsbygoogle responsive_1"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"data-ad-format="auto"data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
- 붉은 글씨로 표시된 게시자 ID와 광고 ID는 사용자와 광고 단위에 대한 고유한 번호이기 때문에 애드센스 웹사이트에서 복사한 대로 그대로 두면 된다.
- data-ad-format="auto"와 data-full-width-responsive="true" 속성은 삭제해 준다. 위의 두 속성은 반응형 광고의 특성을 제어하는 중요한 요소로, 이들을 삭제하면 광고가 고정된 크기로만 표시된다. 우리는 광고를 특정 크기로 고정하고자 하기 때문에 이 속성들을 삭제해 준다.
- 위의 코드에서 <style>에서 </style> 까지를 복사 해 맨 위에 추가해 준다. 이때, 보라색 굵은 글씨 부분은 앞에서 지정한 광고 단위 이름으로 수정해 준다. <!-- --> 사이에 광고 단위 이름이 적용되었기 때문에 복사해서 붙여 넣어 주면 된다. 또한 <ins> 태그 내의 보라색 굵은 글씨 부분에도 광고 단위 이름을 복사해서 붙여넣어 준다. 이 과정이 중요한 이유는 <style> 태그에서 정의한 클래스 이름과 <ins>에서 사용한 클래스 이름이 일치해야 하기 때문이다.
화면 크기에 따른 광고 크기 지정하기
위의 수정된 코드에서, 화면 크기에 다른 광고 크기를 지정해 주는 태그는 다음과 같은 부분이다. 여기서 맨 첫 줄은 화면 폭 500픽셀 미만의 모바일 기기, 두 번째 줄은 화면 폭 500픽셀 이상 800픽셀 미만의 태블릿, 세 번째 줄은 화면 폭 800픽셀 이상의 데스크톱에서 보이는 광고 크기이다.
<style>
.responsive_1 { width: 320px; height: 100px; }
@media(min-width: 500px) { .responsive_1 { width: 468px; height: 60px; } }
@media(min-width: 800px) { .responsive_1 { width: 728px; height: 90px; } }
</style>
위의 태그를 편집할 때, 화면 크기에 따라 원하는 광고 크기의 너비와 높이를 각각 width와 height 뒤에 입력해 주면 된다. 그런데, 여기서 주의해야 할 점이 있다. 구글의 애드센스에서 지원하는 광고의 크기가 정해져 있다는 것이다. 구글 애드 매니저 고객센터에서는 지원되는 광고의 크기를 안내하고 있으며, 그중 광고주 입장에서 실적이 우수한 광고 크기도 안내하고 있다. 화면 폭에 따른 광고 크기를 지정할 때, 어떤 크기의 광고 수요가 많을지를 고려하는 것도 중요하다.
웹사이트에 광고 코드 추가하기
위에서 수정한 애드센스 광고 코드를 워드프레스 블로그의 원하는 위치에 삽입하면 화면 크기에 따라 지정된 크기로 광고가 출력된다. 그런데 애드센스 광고 코드를 워드프레스 삽입하는 방법에는 여러 가지가 있다. 워드프레스의 위젯 기능이나 페이지 편집기 기능을 사용할 수도 있고, Ad Inserter 등과 같은 플러그인을 사용할 수도 있다. 이와 같은 다양한 방법들에 대해서는 이어지는 포스팅에서 더욱 자세히 다룰 것이다.
반응형 광고 단위 수정과 애드센스 정책
애드센스 고객센터에서는 이러한 방법으로 반응형 광고를 편집하는 것이 애드센스 정책에 위배되지 않는다고 명시하고 있다. 그러나, 애드센스 광고 코드를 수정하는 것이 어떤 경우에는 정책 위반이 될 수 있기 때문에 이에 대한 주의가 필요하다. 어떤 경우 광고 코드 수정이 정책 위반이 될 수 있는지에 대해서는 애드센스 고객센터의 문서를 참조할 수 있다.
맺는말
본 포스팅에서는 워드프레스 블로그에서 애드센스 반응형 광고가 화면의 크기에 따라 지정된 크기로 출력되게 하는 방법에 대해 다루었다. 블로그 운영자들은 이와 같이 애드센스 정책을 위반하지 않는 한도 내에서 광고 코드를 수정함으로 웹사이트의 디자인에 잘 어울리고 사용자의 경험을 해치지 않는 최적의 광고 배치를 구현할 수 있으며, 이를 통해 시각적 일관성 및 사용자 만족도를 높일 수 있다. 이어지는 포스팅들에서는 워드프레스의 페이지와 포스트에 애드센스 코드를 추가하는 다양한 방법에 대해 다룰 것이다.